שלב 1: מוסיפים את הסקריפט הזה בכל הדפים שבהם תוצג מפת הגליפים ב-HEAD/BODY
<script type="module" crossorigin src="https://run.glyphsmap.com/here.js"></script>שלב 2: מוסיפים את מפת התווים בעמוד
א. יש להעלות את קובץ הגופן שלך ttf/otf/woff/woff2 לכל מקום ברשת ולהדביק כאן את ה-URL:
ב. להוסיף את מפת הגליפים איפה שתרצה בעמוד שלך:
<div glyphsmap-from-font-url="/fonts/FtPilKahol/FtPilKahol.ttf"></div>Alternative:
<div glyphsmap-from-font-url style="display:none;">/fonts/FtPilKahol/FtPilKahol.ttf</div>שלב 3: מוודאים שזה עובד
שלב 4 (אופציונלי): לעצב את זה איך שבא לך!
באמצעות CSS ניתן לעצב את זה.
הנה קוד בסיסי שניתן לערוך. שימו לב: שייתכן שתצטרכו להוסיף !important לערכים מסוימים אם הם כבר הוגדרו לפני כן.
[glyphsmap-from-font-url] .glyphsmap-container {
gap: 3px !important;
color: #003878;
}
[glyphsmap-from-font-url] .glyphsmap-container .glyphsmap-item {
font-size: 1.5em !important;
}
שאלות ותשובות
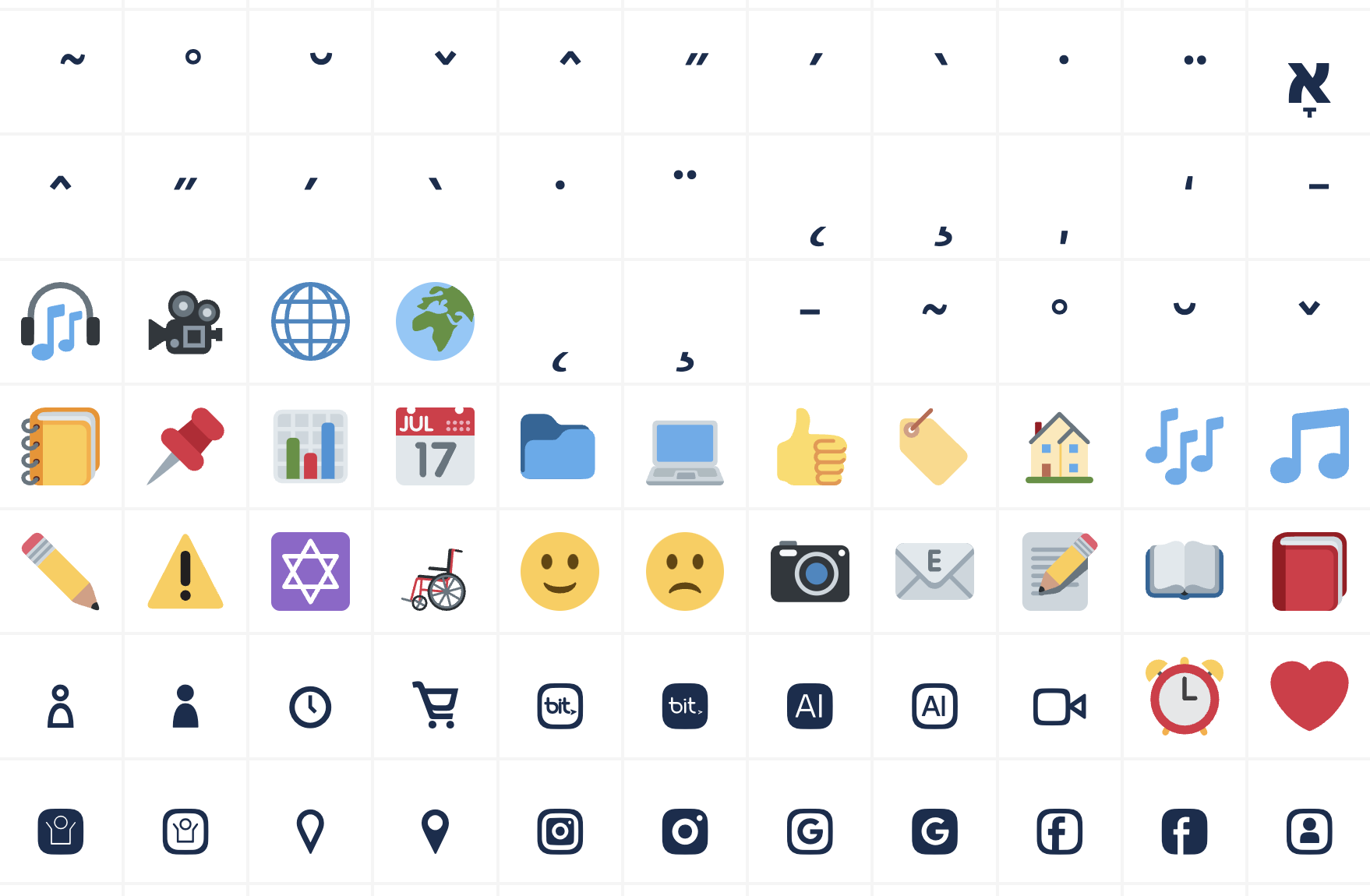
למה חלק מהגליפים שלי הוחלפו באמוג׳יז?
במידה ומפת התווים התוקנה באתר וורדפרס בגירסה 4.2 ומעלה, וורדפרס אוטומטית מוסיפה קוד שמחליף סימנים מסויימים באמוג׳יז.

באתרים מסוימים זה נחמד, אבל בתצוגת מפת התווים של הפונט זה עשוי להפריע לנו. כדי לפתור את זה, אפשר להתקין תוסף Disable Emojis. הנה מדריך התקנה